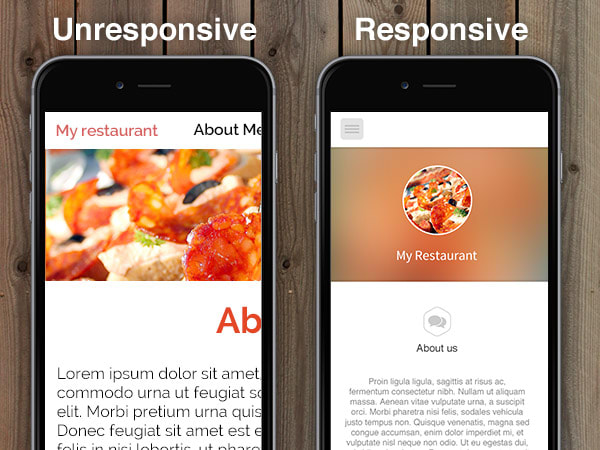
En términos sencillos, una web responsive es un sitio web cuyo contenido se ve bien en cualquier tamaño de pantalla.
Es decir, los títulos, los textos, las imágenes, y la estructura completa del sitio web, se adapta a cualquier tamaño de pantalla de forma adecuada.
Con el auge de teléfonos móviles, tablets y dispositivos con pantallas de diferentes tamaños, la información que contiene el sitio web debe poder mostrarse de forma adecuada en cualquiera de ellos.
Dicho de otra forma, que sea fácil y ameno navegar en ese sitio web.
¿Alguna vez has entrado a un sitio en tu teléfono móvil y se te ha hecho muy incomodo ver o leer la información?
Se te hace difícil dar clic en un botón sin tocar el otro que tiene al lado o tienes que agrandar y mover el contenido para poder leer?
Esta incomodidad es una mala experiencia de usuario que ocasiona que el visitante se vaya a otro sitio web.

¿Responsive es igual a Adaptativo?
Muchas veces se confunden los términos responsive (o responsivo) y adaptativo.
Una web adaptativa (o adaptable), tiene configurado una pagina individual para cada tamaño de pantalla y un script del lado del servidor identifica el tamaño de pantalla y asigna el viewport especifico para ese dispositivo.
Una web responsive posee un archivo de estilo (CSS) que ajusta mejor la información para el tamaño de pantalla específico.
Aunque ambos enfoques tienen pros y contras, la mayoría de sitios web modernos usan un diseño totalmente responsive por la gran variedad de dispositivos que existe.
Ademas, el costo de gestión que representa una web adaptativa, las hace menos atractiva hoy en día.

¿Por que es tan importante tener una web responsive?
La respuesta es sencilla, tu sitio web debe desplegarse bien en cualquier tamaño de pantalla.
Desde el punto de vista de negocio, poder ofrecer la información de forma adecuada y cómoda para los visitantes, aumenta considerablemente las conversiones (ventas, suscripciones, etc.).
¿No querrás perder una visita o un lead por no poder ofrecer una buena experiencia de usuario, o si?
Según Perficient, más del 55% del trafico web medido en un estudio, se realizó desde dispositivos móviles, esto significa que las personas están usando mas sus dispositivos móviles para hacer todo tipo de actividades en internet, desde entretenimiento y trabajo hasta compras.
Y por ende, los anuncios en dispositivos móviles han ido en aumento también.
Bueno, esto no es muy difícil de deducir cierto? Quizá estes leyendo esta información desde tu teléfono en estos momentos. ¿Que tal se despliega?
Desde el punto de vista técnico (nosotros los diseñadores y desarrolladores) queremos que nuestros clientes obtengan el mayor beneficio posible de sus sitios web.
Un sitio web responsive es bueno para el SEO
La Optimizacion para motores de búsqueda es un aspecto crucial. Poder aparecer en los primeros resultados de los buscadores puede representar miles de visitas de potenciales clientes.
Una web responsive apoya ese objetivo al permitir que tu sitio web ofrezca una mejor experiencia de usuario, lo que permite que Google lo califique mejor.