Los Core Web Vitals son una nueva iniciativa de Google para medir la experiencia de usuario en la web.
Este articulo no pretender dar detalles técnicos sobre cómo mejorar los Core Web Vitals, solo es una introducción. Si la parte técnica es de tu interés, la abordare en otro articulo posterior, o puedes referirte al site de Google Developer.
Google es al buscador más utilizado del mundo, abarcando más del 85% de las busquedas diarias.
Como líder indiscutible, el objetivo de Google es poder brindar, con la mejor experiencia de usuario posible, la información que las personas buscan, tan sencillo como eso.
Los usuarios aprecian cada vez más la velocidad con la que pueden ver la información o interactuar con un sitio web, incluso existen estudios que indican que un 53% de usuarios abandonan un sitio web si demora más de 3 segundos en cargar. Con el amplio uso de dispositivos mobiles, esta experiencia de usuario toma más relevancia cada día.
Los Core Web Vitals se enfocan en 3 métricas esenciales y según Google, son las métricas más importantes para ofrecer una gran experiencia de usuario.
Largest Contentful Paint (LCP)
El LCP mide el tiempo que tarda en cargarse la parte mas significativa de la información que muestra tu sitio web. Por lo general esta parte es el banner principal o el primer titulo, independientemente del resto de información que contenga esa pagina.
Mientras más rápido cargue el LCP, mejor calificación tendrá. Hasta 2.5 segundos es bueno, hasta 4 segundos necesita mejora, pero más de eso ya es una métrica pobre, lo que impacta negativamente en la experiencia de usuario.
Según Google, que tan rápido carga la información de un sitio web determina la percepción que tiene un usuario de él.
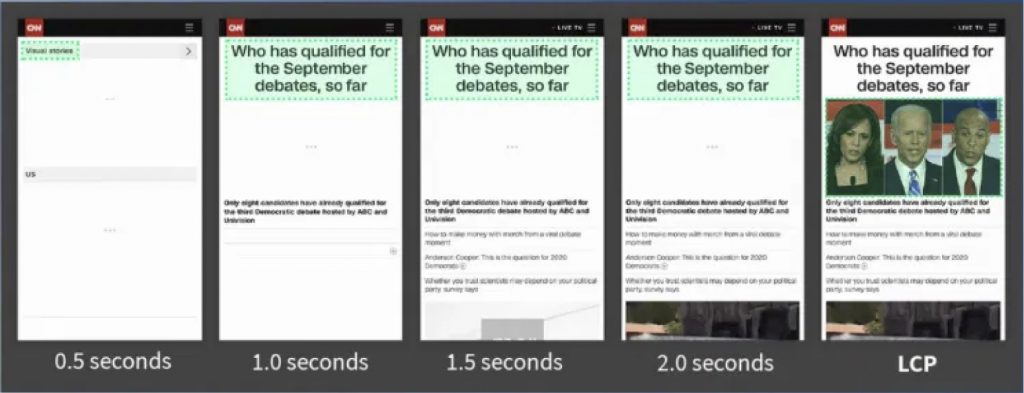
Para entenderlo mejor, veamos el siguiente ejemplo:

Podemos ver que a medida que el navegador va cargando los elementos del sitio (renderizado) y el tiempo va corriendo, afecta la percepción del usuario, positiva o negativamente. Nadie quiere esperar muchos segundos para que aparezca la información!
El LCP es diferente para cada sitio web dependiendo de cómo esta desarrollado y qué elementos se utilizan. También es diferente en la version desktop y movil de un sitio web.
Cumulative Layout Shift (CLS)
EL CLS mide que tanto se mueve el contenido durante la carga, es una métrica centrada en el usuario, en la experiencia de usuario.
Te ha pasado alguna vez que abres una pagina y ves un enlace interesante y cuando vas a dar clic el enlace se mueve y terminas dando clic a otro enlace? Como te hace sentir eso, a veces incluso cerramos la pagina o damos hacia atrás.
Esto es causado por imágenes mal dimensionarás, código HTML mal estructurado, etc.
Esta métrica es tan sensitiva que para una buena calificación el impacto debe estar por debajo del 0.1, es decir que al menos un 75% de la pagina se estructure bien sin moverse durante la carga.
First Input Delay (FID)
El FID mide el tiempo en el que el usuario puede interactuar con la pagina, es decir, hacer clics, hacer scroll, seleccionar un elemento de un formulario, etc.
Aqui las métricas van hasta 100 milisegundos para bueno, hasta 300 milisegundos para medio, más allá de eso es malo y afecta negativamente la experiencia de usuario.
Medir los Core Web Vitals en un sitio web
El primer paso para saber si un sitio web tiene buenas métricas es medirlo. Puedes medirlo usando PageSpeed Insights o mediante la consola de búsqueda de Google, si tienes tu sitio configurado allí. En Google Chrome, puedes usar la extension Lighthouse
Dependiendo de los resultados, podrás identificar si tu sitio web necesita mejoras o tiene buenas métricas de rendimiento, lo que a la larga es beneficioso ya que Google a partir de que implemento los Core Web Vitals valora mucho los sitios que ofrecen una buena experiencia de usuario y los favorece en el ranking de búsquedas, es decir, es bueno para el SEO.
Si bien, hay acciones especificas que se pueden realizar para mejorar las métricas de tu sitio web, mi recomendación general es desarrollar sitios web utilizando las mejores prácticas y últimos estándares en cuando a la estructura del html, el código javascript, la forma de construir los estilos con CSS , el uso de imágenes optimizadas, etc. Estas recomendaciones son validas tanto si desarrollas cada elemento individualmente o si usas un manejador de contenido como WordPress.
